こんにちは、ぐれです。
もうちょっと違う感じに文字を変えられないかな?って時に
文字の中に画像の風景とかを入れたら雰囲気が違っていいと思って
やってみたら、かなり簡単にできました。
なので今回は、文字の形で画像を切り抜く簡単な方法をご紹介します。
切り抜きたい画像を開く
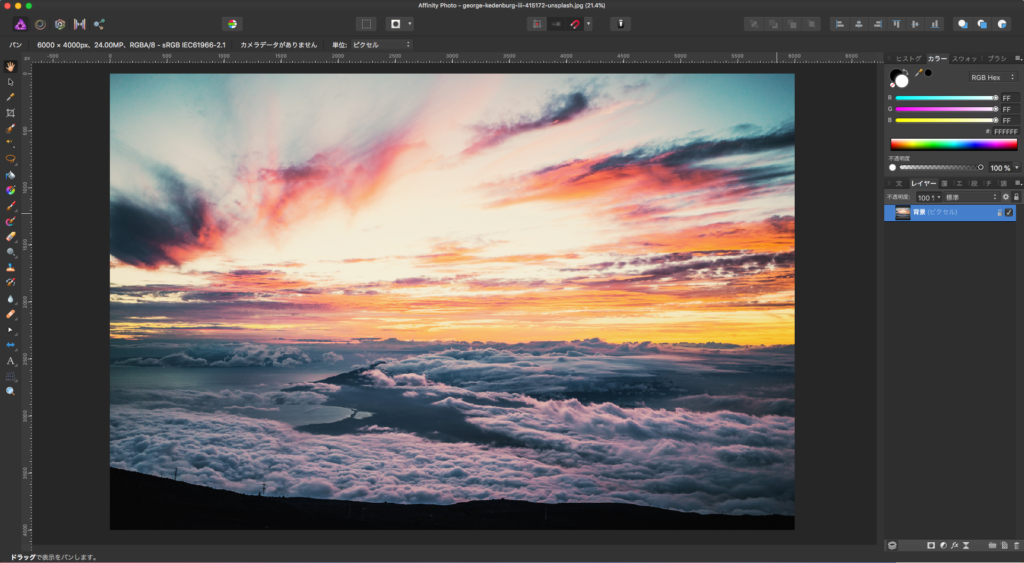
まずはAffinity Photoで文字の中に入れたい画像を開きます。

このキレイな画像はこちらの『UNSPLASH』からダウンロードできます(著作権フリー)。
こんな感じのカラフルな画像の方が出来上がりが、わかりやすいです。
画像を切り抜く手順
1.『アーティスティックテキストツール』を選択

右の『ツールバー』に『アーティスティックテキストツール』があるのでそれをクリック
2.切り抜きたい文字を入力

「だいたいこの辺を切り抜きたいな」って場所で
切り抜く文字を入力して、フォントスタイルを選びます。
※フォントスタイルは上のコンテキストツールバーで選ぶことができます。
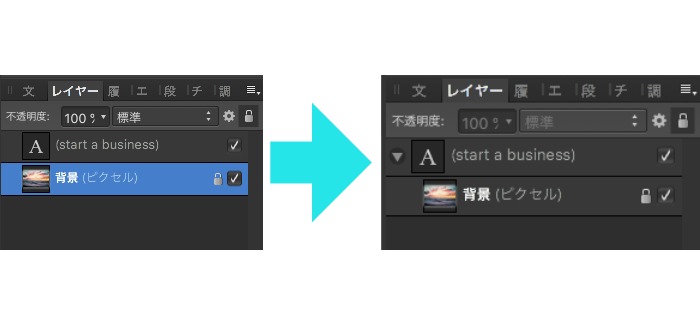
3.文字と風景のグループ化

文字入力が完了したら、背景にした『ピクセル』をドラッグしながらテキストのちょっと下に持ってくと8割くらいの部分が青くなってから、ドラッグを解くと画像のようにずれた位置でテキストの下に背景が入ります。
4.画像が文字の形に切り抜かれる

これで画像が文字の形で切り抜かれました。
今回はわかりやすいように背景を黒にしてありますが、普段は透明な背景になっていると思います。
切り抜いた後の色々な調整
画像が完成した後に文字の大きさや位置の移動をするための方法も紹介しておきます。
1. 切り抜いた画像の位置を変えたい時
移動ツール(矢印の形のアイコン)を選択してドラッグ、
もしくはキーボードの上下左右キーを押せば動かせます。
切り抜いた文字の画像の大きさを変える
文字のレイヤーをクリックして、ドラッグするとサイズを変えることができます。
shiftキーを押しながらドラッグすれば、文字の縦と横の比率も変えることも出来ます。
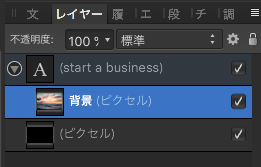
切り抜かれた画像の位置を変える

右の画像のように、背景ピクセルをクリックします。
すると、画像の周りが青くなるので、
その枠内をドラックすることで画像の位置を変えることができるようになります。
もちろん上下左右キーを使っても画像を動かせられますので微調整なんかも出来ます。

それでは、今回は終了です。ありがとうございました!