こんにちは、ぐれです。
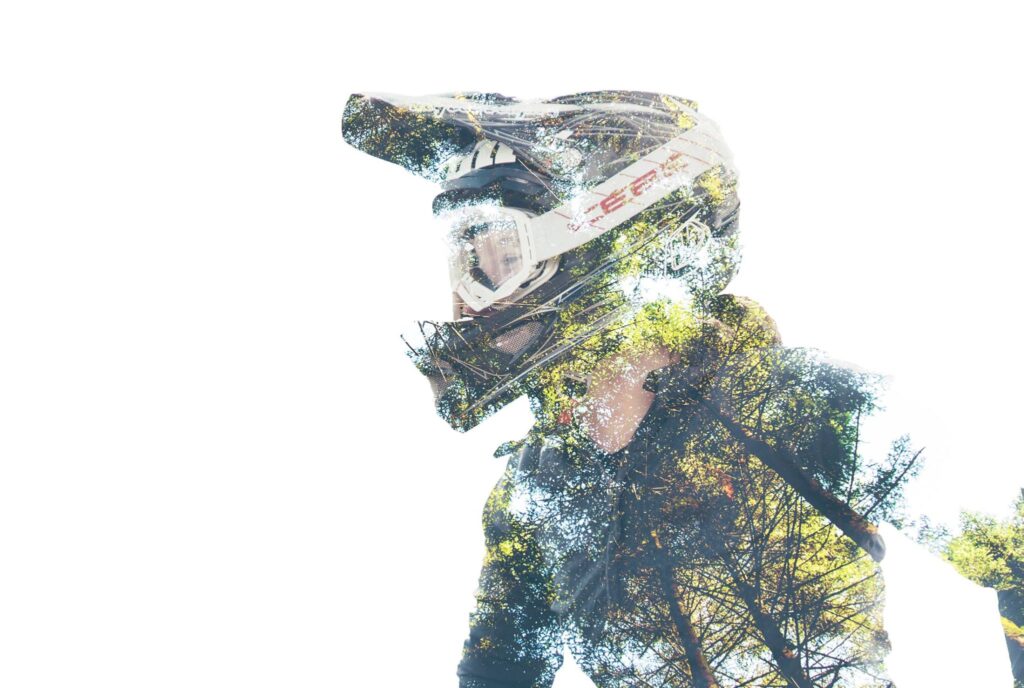
今回は『多重露光エフェクト』Aの画像とBの画像を重ねた下の画像のことです。

そこまで難しいものではないので、実際に作ってみます。
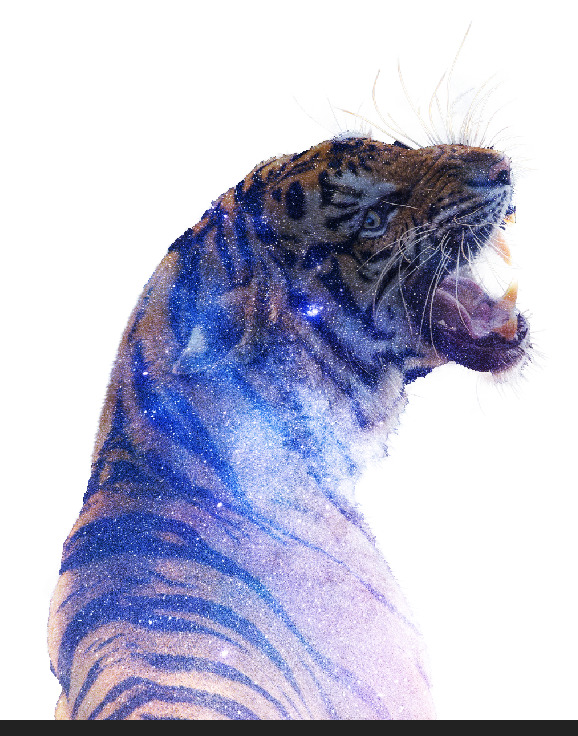
最初に完成イメージ

今回はこんな感じの作品を作ってみました。
俺は作成時間は15分くらいでできました。
作るのに用意するもの
まず写真を2枚用意します。
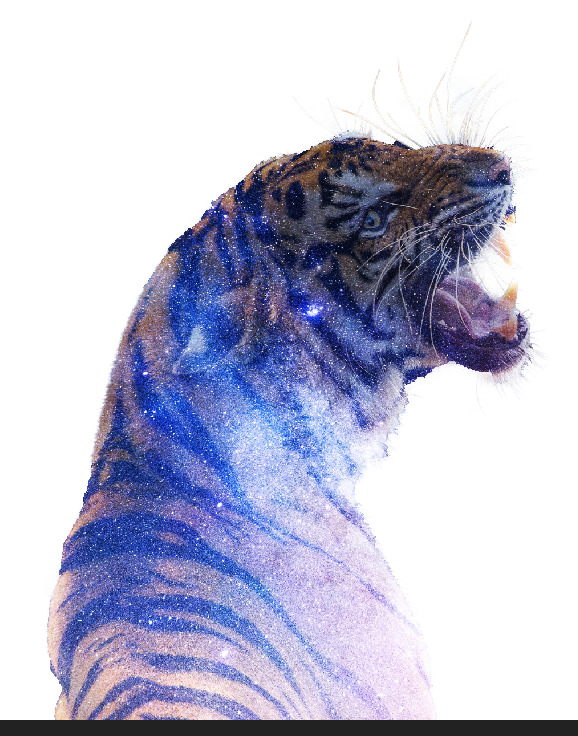
1枚目
1枚は輪郭(虎の部分)の部分。

実際作ってみて分かったことですが、背景との境目がハッキリとした写真じゃないとすごく作りづらいので、そういった画像を選んでください笑
この画像は無料画像ダウンロードサイトのpixabayからダウンロードしました。
2枚目
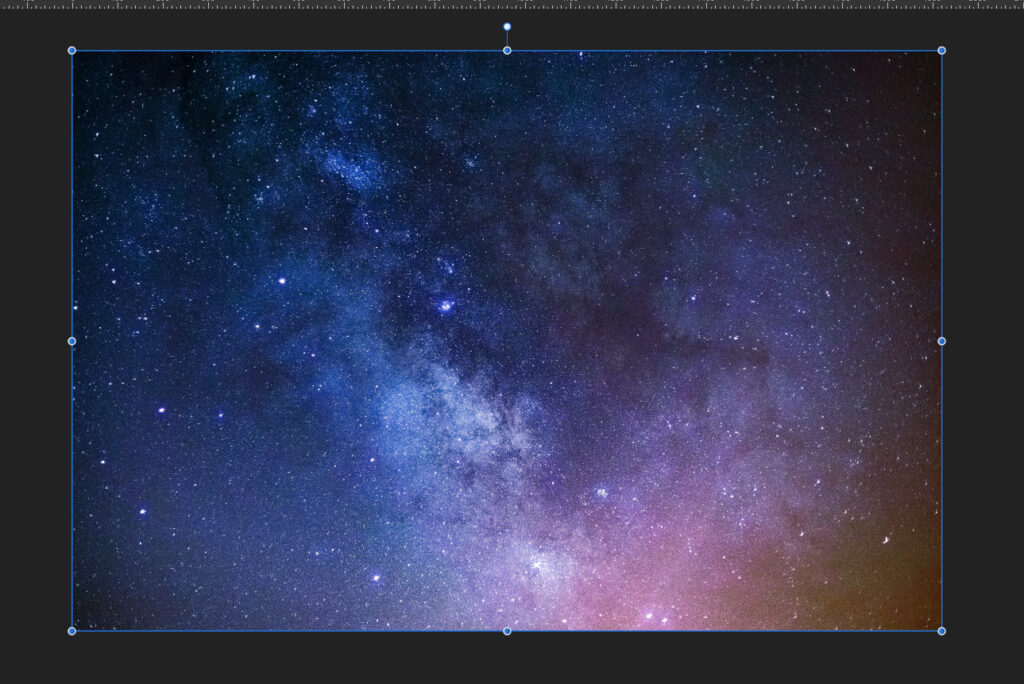
2枚目は1枚目に重ねる画像で、風景の画像してみました。
夕焼けや夜空の写真が良い感じになるんじゃないかなと思って、夜空?宇宙?の画像にしてみました。

こちらの写真はpixabayと同じ 、無料画像ダウンロードサイトunsplashからダウンロードしました。
実際に作ってみる
では実際に作ってみましょう!
ステップ1 輪郭になる画像を開く
ステップ2 虎の部分だけ選択します
背景はいらないので虎だけ切り抜くために、 まずは虎を選択範囲します。
切り抜くために選択範囲

画像の選択ブラシツールを選びます。

見づらいですが、虎の部分だけをドラッグして選択(点線で囲う)し、
ちょっとだけ範囲選択したいのであれば、shiftボタンを押しながらドラッグで先ほどより小さい範囲で選択することができます。
選択しすぎた時はoptionボタンを押しながらドラッグすると解除もできます。

ホント見づらいですが、点線で囲まれています。
この工程ではそんなに細かくする必要はないので、ざっくりと選択して、次の工程でもっと細かく範囲選択をしていきます。
境界線の調節
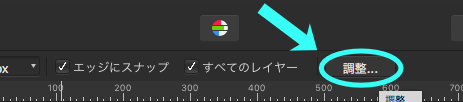
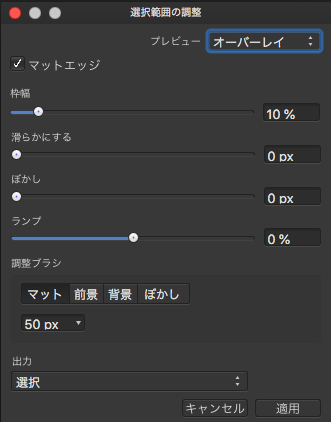
『選択ブラシツール』を選択していると画面の上の方(ツールオプションバー)に下の画像のように『調節…』があるのでそれをクリックしてウィンドウを開きます。


そうすると『枠幅』や『滑らかにする』などが変更できますので調節したり、
調節ブラシの『マット』を選択して、 ドラッグ。そうすると体毛の細かい部分まで選択できます。
調節が完了したら、『適用』をクリックして完了です。
ステップ3 切り抜き
選択範囲が出来たので切り抜きましょう。

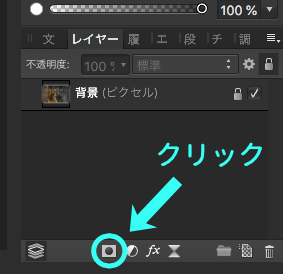
ここでは『レイヤーパネル』の丸で囲っている『クイックマスク』をクリックします。
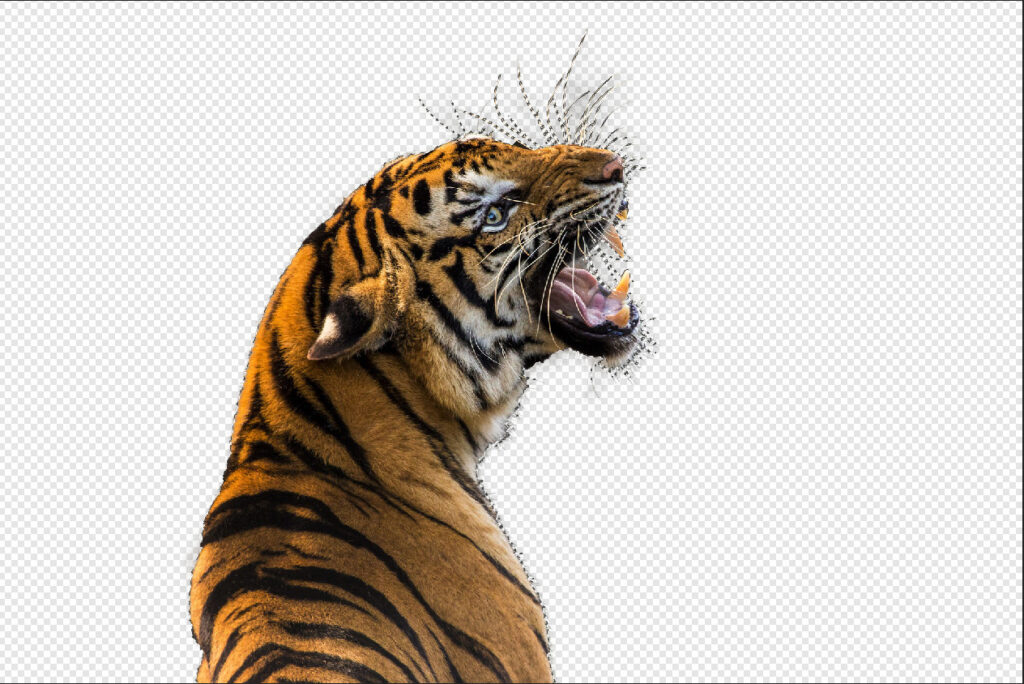
これで虎だけを切り抜くことができます。

これで虎だけを切り抜くことができました。
ここまでできればもう少しです!
ステップ4 背景を好きな色にする
このままでは背景が透明になっているので 、 一応背景を塗りつぶしておきます。

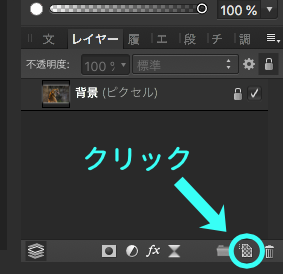
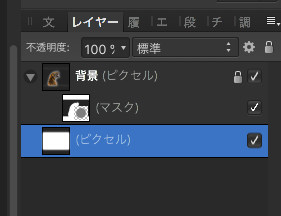
レイヤーパネルの『ピクセルレイヤーの追加』をクリックして、新規ピクセルを作ります。

上で追加した新規ピクセルを選んで、左のツールバーから『塗りつぶしツール』を選んで白くします。


その白くしたピクセルを一番下に持ってきます。
これで白背景に虎だけが表示されている画像が出来上がりました。
わかりづらいですね;
ステップ5 もう1枚の写真をのせる
2枚目の風景画像を同じキャンバス上に載せます。
画像はフォルダーからキャンバスに、ドラッグすると載せることができます。

虎が隠れるように位置と大きさを上下左右、斜めにある青い丸で変えてください。
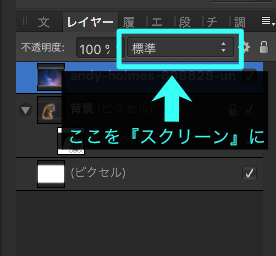
ステップ6 モードを通常からスクリーンに変更

右の画像のようにレイヤーの中に『標準』となっているところがありますので、それを『スクリーン』に変更。

すると、これで虎に二重露光がかかりました。
ステップ7 露光の強さを変える
露光は部分的に調整できますので、そちらもやってもうちょっとはっきりさせてみましょう。
『ペイントブラシツール』を選んで画面の上、『ツールオプションバー』でブラシの設定をします。
下の画像のように、幅は大きめで、不透明度は20%、硬さは0%にします。

これで露光部分が強くしたい部分をドラッグすると濃くなります。

上の設定で濃くしてしまった場合は、『取り消しブラシツール』を使うと露光を弱くできます。

この2つを使って顔はしっかりと見せ、体は夜空を強調させればグラデーションのように、下にいくにつれて二重露光が強くなっていきます。
これでかなり良い感じになりました。
ステップ8 色調補正
最後の仕上げに色を調整していきます。


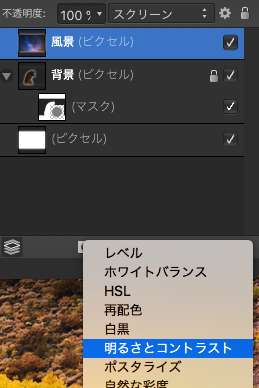
マスクレイヤーの隣にある『半月マーク』をクリックすると
画像のように『明るさとコントラスト』が出てくるのでそこをクリックします。
これで明るさとコントラストを調整して、

さらに『明るさとコントラスト』の下に『カラーバランス』があるので、それをイジると鮮やかでキレイになりますし、好きな色に染めることもできます。
ステップ9 完成!

ついでに写真の上に文字も載せてみました。
文字は統一感を出すために虎と同じ風景の写真を使っています。
文字の切り抜き方は下の記事で紹介していますので、あわせてご覧ください。
https://drivesarto.com/affinity-photo_image-font-cut/
わかりづらい部分もあったかと思いますが、この作業自体は難しいものではないと思います。
他の画像でも使ってみるといい感じのバナーなんかも作れると思います。
それでは、今回は終了です。ありがとうございました!