こんにちは、ぐれです。
今回はAffinityPhotoの画像の切り抜き方法を書いていきます。
自分でわかっているのは6個なんですが、どこにどの方法を使うのか、書いていきたいと思います。
困った時にここで読めるようにしておけば後々わかりやすいかと思ったのでまとめて記事にしてみました。
今回の画像はPixabayでダウンロードさせていただきました。
基本の切り抜き
1.キャンパスごと切り抜く
最初は超基礎で一番使うであろう切り抜きです。
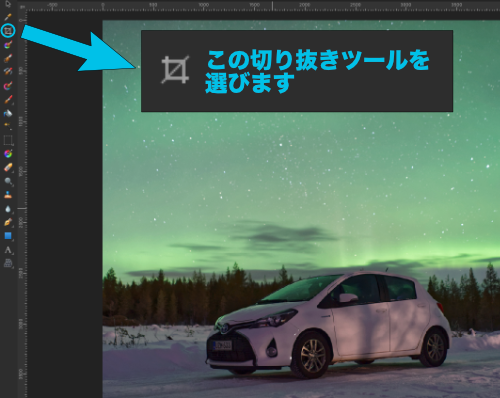
1−1.切り抜きツールを選ぶ

まずは右のツールから『切り抜きツール』を選びます 。
1−2.切り抜きたい範囲にドラックする

切り抜きたい場所を決め、ドラックします。
四角に範囲が作られます。
1−3.適用 or enterキーで出来上がり

適用 または enterキーでキャンバスごと切り抜くことができました。
一度、保存してしまうと元に戻せなくなってしまいます。
2.はめ込みに使える切り抜き
バナーなどを作成していると複数枚の画像が重なったまま編集することもあると思います。
そんな時に
「1枚だけ画像を切り抜きたい」
という時に使います。

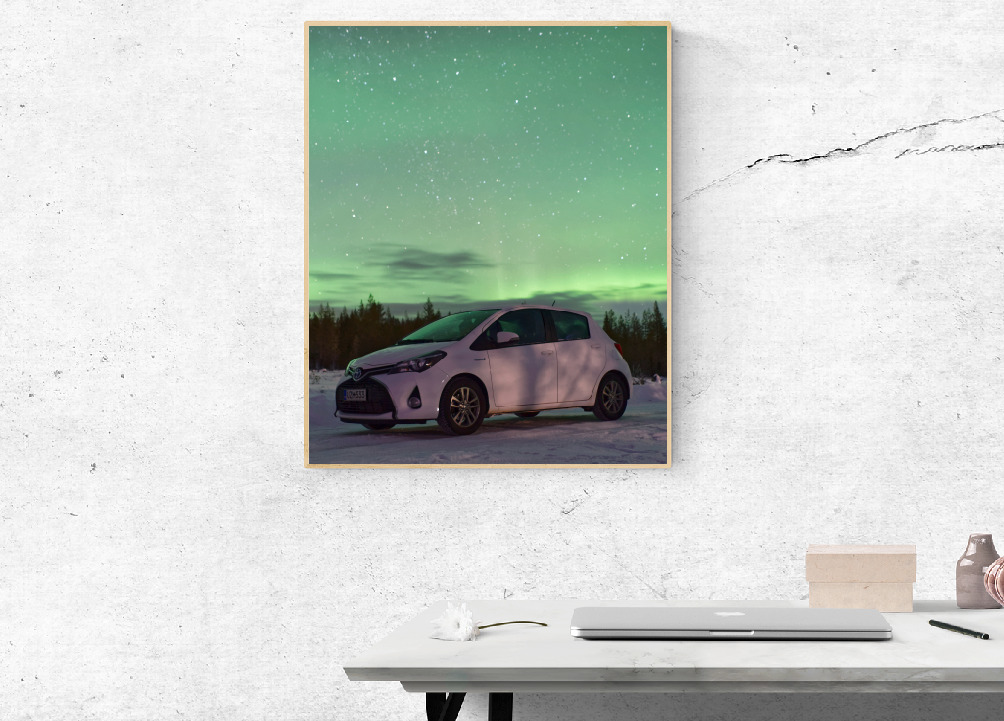
Aの車の画像をBの額縁にあわせてみます。
2−1. 矩形マーキーツールを選ぶ

矩形のマーキーツールを選びます。
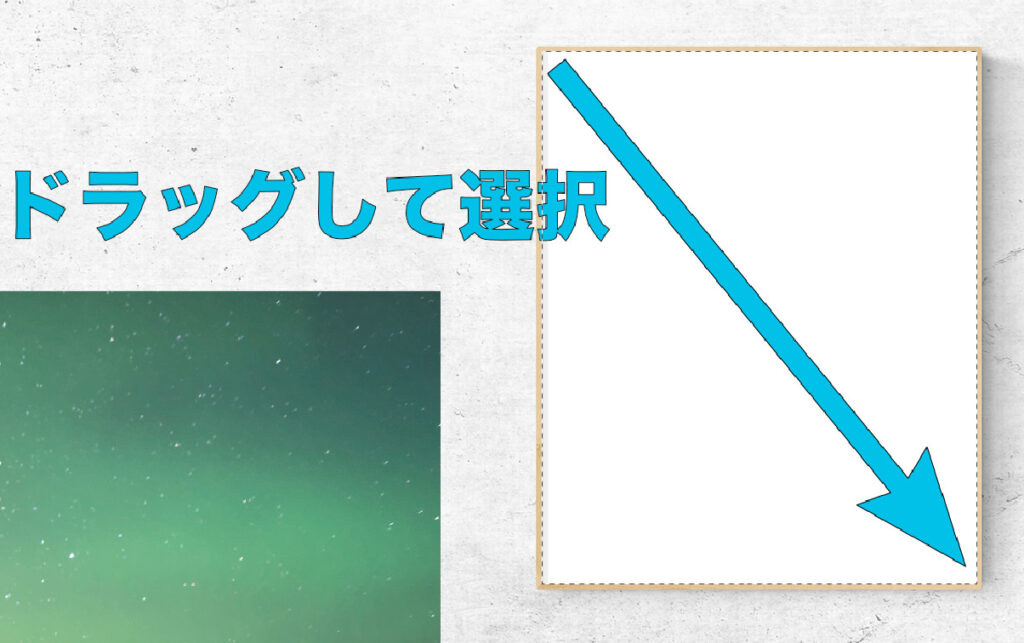
2−2.額縁を範囲選択する

同じ大きさで切り抜くので額縁の範囲を選択。
2−3.範囲選択を車の画像にはめ込む

選択した四角を矢印が十字になっているのを確認して、クリックしたまま車の画像まで持っていきます。
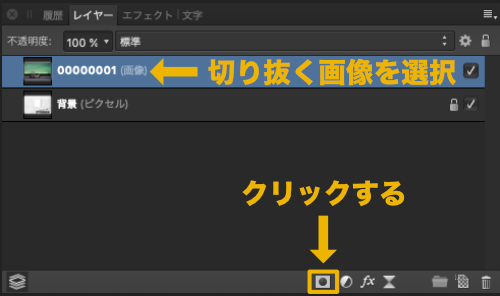
2−4.車の画像を選んでマスクをクリック

レイヤーパネルで、車の画像を選択しておいて、『マスク』を追加しましょう。
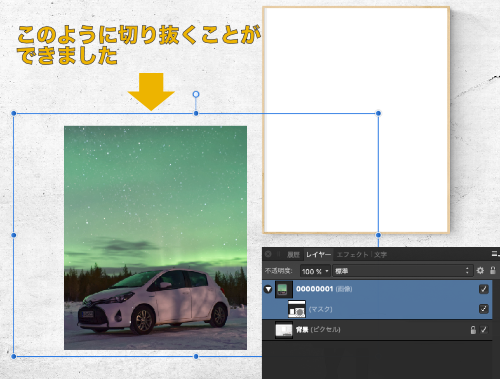
2−5.範囲選択の部分だけ切り抜ける

これで切り取りたかった部分だけ切り抜くことができ、レイヤーパネルには車の画像の下にマスクのピクセルが増えています。
※マスクは隠したい部分だけ隠してくれる機能です。
2−6.額縁に移動させて完成

最後に額縁まで移動させて完成です。
しかし、これを合わせるのは画像の広さでは難しいと思うので、出来るだけ拡大してあわせましょう。
一角あわせてしまえば他の部分は必然的に合います。
2−5の部分に書いた(マスク)の左の画像部分を選択し、右クリックで『削除』か『マスクの解除』をクリックするだけです。
3.丸い切り抜き

やり方は『2.はめ込みに使える切り抜き』と方法が一緒なので割愛しますが、丸く切り抜く時に選ぶのは、『楕円マーキーツール』を選び、画像にあわせて使ってください。
丸型に正確に切り抜くのは合わせるのが面倒なので、使用する場合はメニューの『表示』→中間くらいにある『グリッドを表示』で、グリッドを表示させ、『shiftキー』をクリックしながらドラッグすると正円ができるのでうまく切り抜くことができます。
切り抜きたい画像が選択されていないと、切り抜きはできませんので注意してください。
4.その他切り抜き方法
画像加工や制作にはほとんど使うことはないと思いますが、機能の紹介をしておきます。
縦の切り抜き

『列マーキーツール』で作った範囲は縦に1〜460pxまで範囲と横は画像いっぱいの端から端を選択してくれるので、他のと同じように『マスク』を追加すると縦に切り抜いた画像を作ることができます。
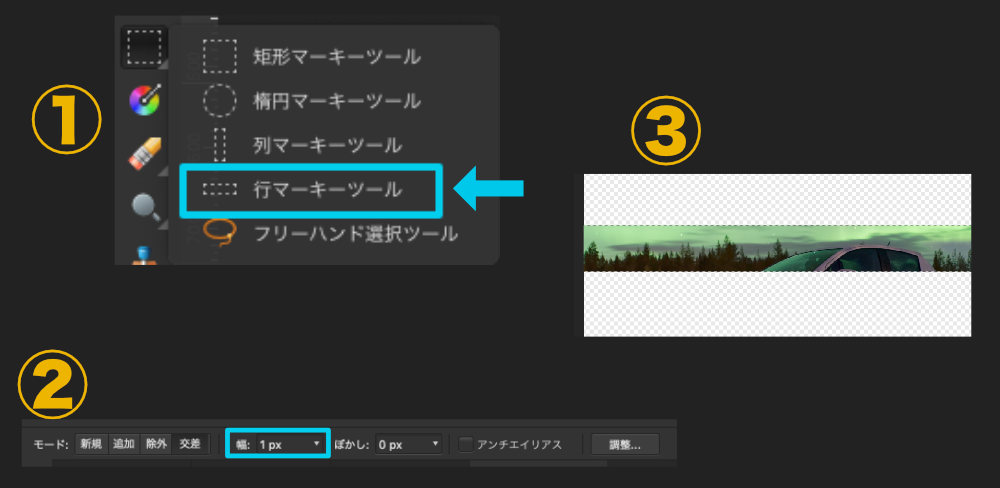
横の切り抜き

『列マーキーツール』と逆で横に1〜460pxまで画像の端から端を選択してくれるので、他のと同じように『マスク』を追加すると横に切り抜いた画像を作ることができます。
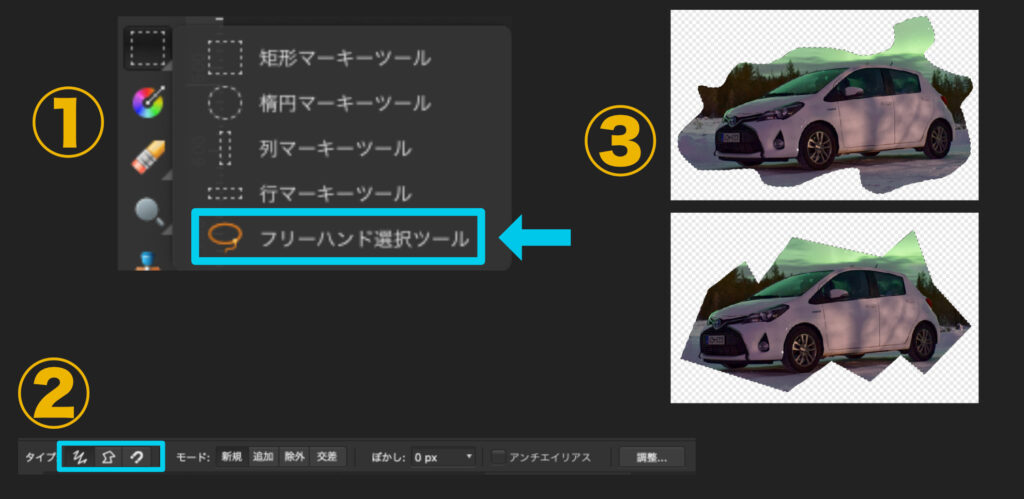
フリーハンドで切り抜き

『フリーハンド選択ツール』では範囲を好きに選択することができます。
②のツールバーの四角で囲った右はマウスの動きのまま切り抜けるので、『ペンツール』を使う要領で点を打って切り抜くことができます。
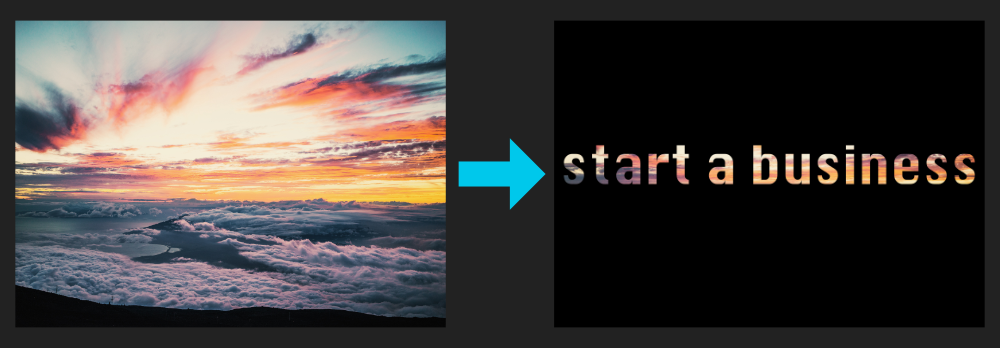
5.文字の切り抜き

上の画像のように文字で画像を切り抜くこともできます。
簡単にかいい感じの画像にもなりますし、他のサイトが単色の文字バナーばかり使っているのであれば、似たような雰囲気のサイトにもなりづらいですね。
作り方は他のと同じで、『アーティスティックテキストツール』で文字の形に
選択して、『マスク』を追加という流れです。
こちらの
【Affinity Photo】切り抜いて簡単に画像を文字にする方法
で説明しているので参考にしてみてください。
6.選択ブラシツールで切り抜き
動物の毛や髪の毛などの細かいものを今までの方法だけで切り抜くのはかなり難しいです。
そういうときは『選択ブラシツール』を使うことで、キレイに切り抜きをすることができます。

6−1.選択ブラシツールを選択

最初は髪をざっくりと選択します。
『選択ブラシツール』を使うことで大体の部分を自動調整して選択してくれます。
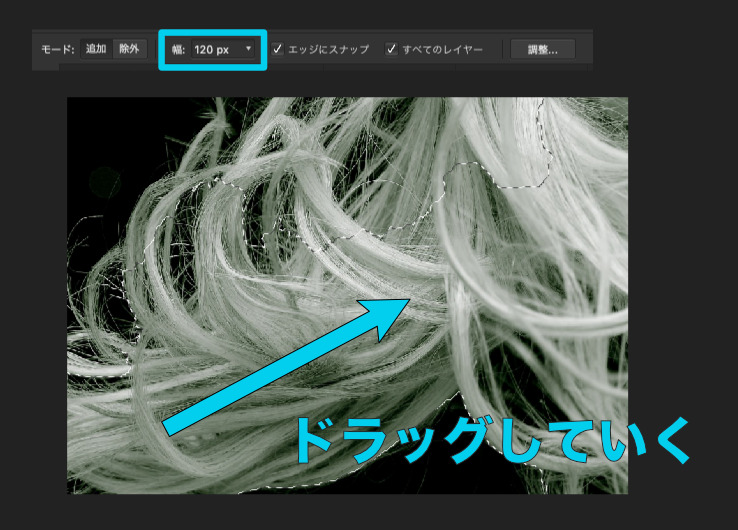
6−2.髪の毛をドラッグ

ツールバーの『幅』を調節してざっくりと選択していきます。
今回は120pxでやってます。
選択できていない髪や選択してしまっている背景はとりあえずそのままにしておきます。
6−3.ツールバーの『調節』をクリック

まずはツールバーの右端の『調節』をクリックします。
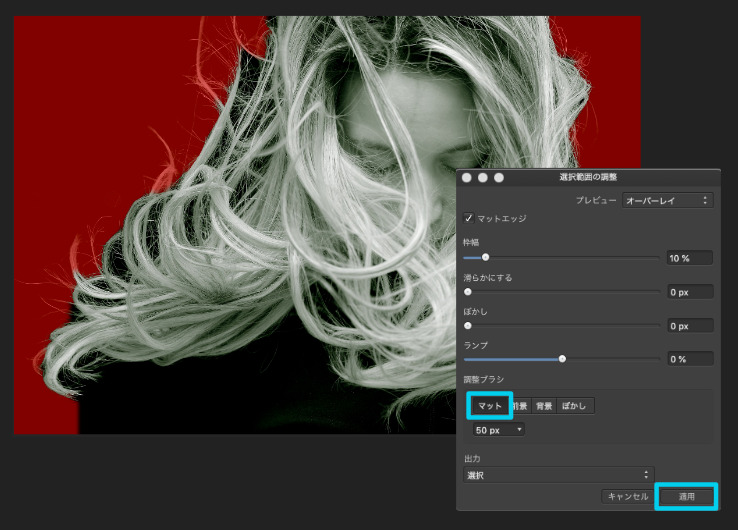
6−4.『マット』を選択して髪をさらにドラッグ

画面の右端に『選択範囲の調節』というのが開かれました。
今回は枠幅や滑らかにするなどをいじらず『マット』を選択して塗りつぶしていきます。
画像を見ると背景が赤くなっていますが、これは選択されていない部分が赤くなっているので、選択できていない髪といらない背景の部分をなぞっていきましょう。
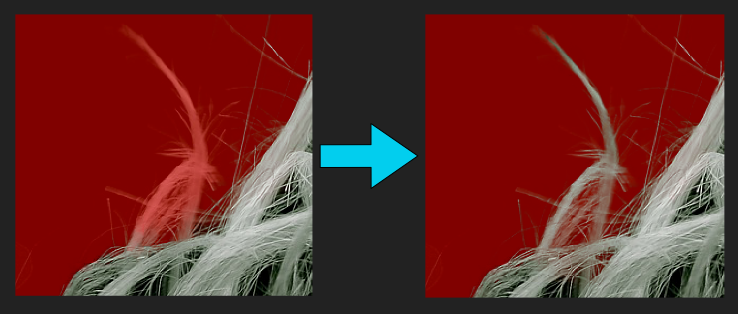
6−5.拡大して髪と背景を選択

画像をみてもらうとわかりますが『マット』でドラッグするとこのように赤かった髪の毛が本来の色になり背景の部分は赤くなったままになっています。
6−6.調整が終わったら『適用』で終了

髪が全て選択し終わったら、『選択範囲の調節』の下にある『適用』をクリックします。
そうすると選択した境界線が波打ったようになっていると思います。
6−7.完成

上で選択した画像を『範囲選択を反転』させ、背景を『消去ブラシツール』で消してました。

これでみても髪の毛がキレイに切り抜けているのがわかると思います。
最後に
こうやって書き出すと切り抜きに色々な種類があるのがわかるかと思います。
最後の選択ブラシツールを使った切り抜きは、よく使うと思います。
Photoshopだと『クイックマスク』を使うとすぐできるみたいですが、AffinityPhotoにはない機能みたいです。
なので、この面に関してはPhotoshopの方が、使いやすいかもしれませんね。
それでは、今回は終了です。ありがとうございました!